ブレンドツールを使って、簡単グラフィック作成。

このグラフィックを、ブレンドツールを使って簡単に作成する方法を、YouTubeで動画解説しています。
これはハートみたいな形ですが、どんな形でも作成でき、グラデーションのカラー変更も自由にできるので、方法さえ理解してしまえばいろいろ応用ができると思います。
https://www.youtube.com/watch?v=Gerd5E6290A&feature=youtu.be
グラデーションとブレンドツール、リキッドツールで手毬風モチーフ作成

作り方はYouTubeで解説しています。
https://www.youtube.com/watch?v=SKuDhfd-w2k
最後に、モチーフと背景の間に円形グラデーション(外へ向かって透明と内側へ向かって透明)を作成。
少し重ねて描画モードを変えると雰囲気が出ます。
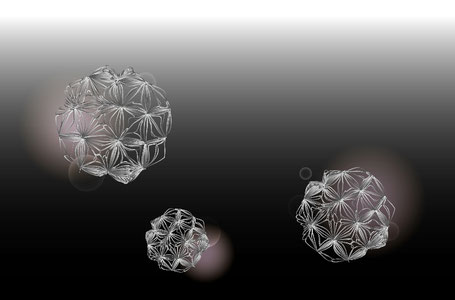
シェイプツールとグラデーションでモチーフ作成

いろんな形のモジャモジャモチーフの作り方です。
図形とグラデーション作成ができれば、あとは効果機能で調整しながらつくれます。
YouTubeで解説しています。
https://www.youtube.com/watch?v=duvVQxkLdQ4
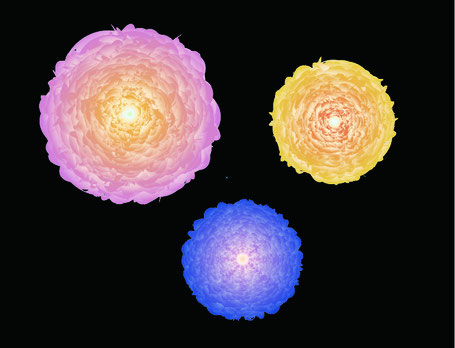
スターツールとグラデーションで簡単モチーフ作成

シェイプツールの中にあるスターツールでもとのシェイプを作り、塗りをグラデーションにしたら、あとは「オブジェクト」と「効果」メニューの機能で左のような花のモチーフが簡単に作れます。
何色も色を入れるか、単色っぽくするのかも、あとから自由に編集できます。
作り方はこちら
https://www.youtube.com/watch?v=gIBSjjolRcs&t=5s
エンベロープ 最前面のオブジェクトで作成
イラストを変形

「エンベロープ」は、イラストや写真、テキストを簡単に変形させる機能です。
ストライプとハートを選択し(ハートを最前面に)、オブジェクトメニューにある、「エンベロープ」の「最前面のオブジェクトで作成」を選択します。
ストライプがハートの形に変形します。
テキストを変形

テキストデータのままでも変形できます。
ここでは、ハートを4つに分割し、それぞれの領域に合わせてテキストを変形しています。
変形後も「エンベロープ」の「オブジェクトを編集モード」でフォント変更、カラー変更ができます。
YouTubeで、実際このグラフィックを作成しながら、3回に分けて解説しています。
1回目
https://www.youtube.com/watch?v=OhGXut3Z1O8&t=9s
2回目
https://www.youtube.com/watch?v=KDWrn0mcW-k&t=1s
3回目
https://www.youtube.com/watch?v=pvA9SDzjfHU&t=11s
G3号 白鳥のジュン

久しぶりにイラストを描きました。
オートバイを自由に操る女性キャラといえば、不二子ちゃんよりやっぱり白鳥のジュン。
だいぶカットして早送りしてますが、YouTubeに描いてる動画アップしてます。
https://www.youtube.com/watch?v=CoLPmcmRbf0
久しぶりの試験

先日、ずっと気になっていた「アドビ認定アソシエイト」
(アドビ システムズ社が認定するエントリーレベルの認定資格)の試験を受けました。
結果は合格でしたが、この試験を受けたことで自分のちょっと苦手な分野を再認識させられ、まだまだ全然完璧じゃないんだって反省しました。
よりいっそう、精進していきます!
フリーフォームグラデーションの作成

フリーフォームグラデーションの作成方法をYouTubeで紹介しています。
前半(点モードで作成・編集)
https://www.youtube.com/watch?v=ZRIX9UL1yTU&t=6s
後半(線モードで作成・編集)
https://www.youtube.com/watch?v=wfwi1enCDBY&t=1s
パスの連結

ペンツールでイラストやデザイン画を描いて、塗りに色をつけたらこんな感じに白い部分ができてしまい、うまく色が入らないことってありませんか?
これは、輪郭の線がとぎれとぎれになっていて、1周ぐるっときちんとつながっていないのが原因です。
CHIEKO CHANNEL(YouTube)で、このとぎれとぎれになっている線をきちんとつなげる、「パスの連結」の方法3通りを、前半と後半の2回に分けて紹介しています。
「パスの連結」は、Illustratorを扱う上でとても大事でなので、きちんとしたデータを作成するためにもルールとして必ず行っていただきたい工程です。
パスの連結 前半 https://www.youtube.com/watch?v=kVnSkgb3eMc
パスの連結 後半 https://www.youtube.com/watch?v=c4qa9H3_YJ8
フリーグラデーション

Adobe Illustrator 2019年リリース版から新たな機能として「フリーグラデーション」という機能が搭載されました。
今までグラデーションは、一方方向に色が変わっていく「線形」と放射状に変わっていく「円形」だけでしたが、「フリーグラデーション」はオブジェクト内どこにでもカラー分岐点を設定できます。
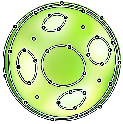
フリーグラデーションで描写した球体

「フリーグラデーション」を使うと、このようにちょっと立体的なイラストも簡単に作成することができます。
線形グラデーションからフリーグラデーションへ

グラデーションにしたパスを、「グラデーションパネル」で「フリーグラデーション」にすると、下の円のように自動でカラー分岐点が配置されます。
あとはこの分岐点を移動したり、クリックして新たに作ったりし、さらに色を調整して仕上げていきます。
分岐点を増やし、カラーを調整する

こちらが「フリーグラデーション」で作成した球の部分です。

カラー分岐点はこんな感じに入っています。
分岐点は、「曲線ツール」の要領で曲線を描くことでライン上に配置することもできるので、自由に色の範囲や流れを作ることができます。
これは、球の内側にラインで輪郭に沿って二重の円を作成、あと4つの小さい円で白い部分の形を決め、その間に単独の分岐点を配置しています。
また、ライン上の分岐点の色もそれぞれ微妙に変えることで、ちょっとリアル感が増します。
同じものをメッシュツールで作成

こちらは球の部分を「メッシュツール」で作成したものです。

メッシュラインはこんなふうに入っています。
今まではこうしてメッシュポイントに色を付けて立体感を表現していました。
両方をくらべてみる

両方を比べてみます。
顔や花びらなど、複雑なイラストには難しいけど、単純な球体程度ならフリーグラデーションでもメッシュツールとそう変わらない描写ができるかな、という感じです。
立体的な描写以外でも

また、「フリーグラデーション」は、立体的なイラスト以外でも、グラフィック、ロゴ作成などにも大いに活用できそうです。
表現の巾がかなり広がると思います。
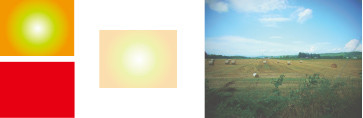
光輪の作り方

Illustratorrだけで、キラキラとした表現はなかなか難しいですが、「グラデーション」と「描画モード」を使うと、こんな感じで「光輪」や、もうちょっと頑張ると「炎」みたいなのも作ることができます。
今回はキラキラさせるテクニックの一つ、「光輪」の作り方を紹介します。
では、最初に左下の一番大きな光輪を作っていきます。
グラデーションの円を作成

光輪は、「円形グラデーション」を適用した円を、さらに描画モードを変えて、背景の上に重ねています。
背景

作成したい大きさの背景を用意します。
背景のカラーです。
C・・・77%
M・・・97%
Y・・・89%
K・・・100%
背景は暗い色にしたほうが効果的です。
円(グラデーション)

円を「楕円形ツール」で作成し、グラデーションに。
グラデーションの形状は円形で、中心を白にして、黄色、オレンジのスライダーを作り、狭めに配置します。
黄色のスライダー・・・C 10% M 0% Y 80% K 0%
オレンジのスライダー・・・C 2% M 35% Y 90% K 0%
こげ茶色のスライダー・・・C 93% M 90% Y 90% K 75%
一番外側の色(こげ茶色)は、背景の色に近くしておきます。
描画モードを変える

グラデーションの円を背景の四角の上に重ねたら、「透明パネル」で「描画モード」を変えます。
見本は「スクリーン」で作成しています。

同じグラデーションでも、描画モードを変えるとカラーはこんな感じに変化します。
描画モードのドロップダウンメニューでいろいろ試してみてください。
その他の光輪(リング状)

別のリング状の光輪のグラデーションです。
スライダーの位置を近づけて、急激に色の濃淡をつけると、ぼやっと光る感じが出ます。
リング状にしたいので、グラデーションの中心の色も、背景の色に近くしておきます。
描画モードを変更

それぞれを背景の上に重ね、描画モードを変えたところです。
左は「比較(明)」 右は「スクリーン」です。
あとは作成した光輪をコピー、大きさやグラデーションを変えたりして配置します。
「内側描画」と「クリッピングマスク」
内側描画について

「内側描画」とは、クリッピングマスクのようにマスクオブジェクトとアートワークを重ねなくても、自動的にクリッピングマスクをしてくれる機能です。
チラシやカタログ作成では、写真の切り抜きや印刷時の仕上がりサイズにするときに「クリッピングマスク」使いますが、このようなデザイン画やイラスト、グラフィック作成にはクリッピングマスクより「内側描画」を使用したほうが手間も省けて便利な場合が多いです。
では、内側描画を使って、前身頃に柄が切れたように入るこのデザイン画を作成していきます。
デザイン画とグラフィックを用意

デザイン画とグラフィックを作成します。
グラフィックの傾きは最後に調整できるので、適当あるいは真っ直ぐなままで大丈夫です。

デザイン画のパーツをバラバラにしたところです。
前衿ぐりの部分も柄が切れるので、衿ぐり線から見える後ろ身頃の部分も分割して前身頃が単体になるように作っています。
前身頃を内側描画に設定する

前身頃を選択して、ツールボックスの「描画モードの切り替え」から「内側描画」を選択します。
ツールボックスが2列になっている場合は、描画モードを表す3つのボタンから一番右を、1列の場合はボタン長押しで、メニューから「内側描画」を選択します。
前身頃が内側描画に設定される

内側描画に設定した身頃の周りの四隅に点線が表示され、このパスの内側に柄を入れるという指示になります。
クリッピングマスクでいうと、マスクオブジェクトになります。
グラフィックをコピー、ペースト
見頃内にペーストされる

すると、自動的に身頃でクリッピングマスクされた状態で、見頃内にペーストされます。
位置や角度、大きさはグループ選択ツールで選択して調整し、完成です。
クリッピングマスクで作成する場合

普通にクリッピングマスクでもできます。
が、その場合マスクオブジェクトが透明になってしまい、グランドカラー用に背面にもうひとつオレンジ色の身頃のパーツが必要になってきます。

また、赤い点線で囲んだ部分のように、身頃の線の上に柄がのってしまうので、この部分の線が不自然に細くなってしまいます。

これがどうしても嫌な場合、塗りが「なし」で線のみの前身頃のパーツが、最前面に必要になってきます。
「内側描画」に必要なパーツ数

・身頃
・グラフィック のみ
「クリッピングマスク」に必要なパーツ数

・身頃(グランドカラー)
・身頃(マスクオブジェクト)
・身頃(最前面の輪郭線)
・グラフィック
内側描画を使うと、マスクオブジェクトのアピアランスがそのまま残るので、クリッピングマスクを使用するより手間もパーツも少なくてすむということです。
「クリッピングマスク」か「内側描画」か作成するデータに応じて使い分けてください。
また、内側描画に設定できるパスは、一つのドキュメント内に一つのみです。
内側描画の作業が終わったら、先程の描画モード切り替えで、「標準描画」に戻しておいてください。
そのあと、引き続き別のパスを内側描画にすることができます。
クリッピングマスクも内側描画も、解除する時は「オブジェクトメニュー」の「クリッピングマスク」の「解除」です。
メッシュツールを使ってイラストを描く

このイラストは、「顔」「首」「肩」「唇」「髪」のパーツにメッシュツールを使用しています。
メッシュツールで表現しきれない、鼻や目の周りの影や顎の部分には、小さいパーツを作って不透明度を落としたり、ぼかしたりして重ねています。
髪の毛は、メッシュツールで着色した下地の上に一本一本鉛筆ツールなどで描き、微妙に色を変えています。
顔にかかっている部分の本数がちょっと足りないので、また描き足してみます。
凹凸を表現するのには、ただ色に濃淡をつけるだけでなく、
赤みが強い部分だったり、黄みが強い部分だったり、黒ではなくブルーで濃さを変えてみたりすると、変化も出て自然な感じに仕上がると思います。

顔の部分のメッシュラインはこんな感じに入れてます。
最初に描いた顔にメッシュラインを入れてしまうと、思うように入らないので、まず四角を作成し、四隅のアンカーポイントをメッシュツールでメッシュポイントに変換し、四角にメッシュラインを入れ、アンカーポイントを追加しながら、もとの顔の輪郭に整えていきます。
こちらの動画を参考にしてみてください。
https://www.youtube.com/watch?v=Ha5ECZ328eQ
パターン作成(ギンガムチェック)

今回は、左の写真のようなギンガムチェックのパターンの作り方です。
パターンを作っておけば、「塗り」としていろんなパスに適用できるので、シミュレーションするのにとても便利です。
繰り返される「ワンピッチ」をさがす

パターンを作るときは、まず、縦横両方向の繰り返し、ワンピッチ分を探します。
このチェックの場合、点線の四角で囲んだ部分が、縦にも横にも繰り返されていく柄になっています。
なので、この四角の内側の柄を作り、それをパターンとして保存する作業を行っていきます。
「ワンピッチ分」を作る

繰り返されるワンピッチ分を作ります。
正方形を作成し、縦2つ横2つ、ぴったりくっつけて配置し、それぞれサンプルと同じ色にします。
(写真がある場合は、スポイトツールで写真から色を取り、カラーパネルで調整すると効率的です)
パターンとして保存する

作成した4つの四角を選択し、オブジェクトメニューから「パターン」→「作成」を選択します。
「スウォッチパネル」に保存される

「OK」をクリックすると、「スウォッチパネル」に「新規パターン」として保存されます。
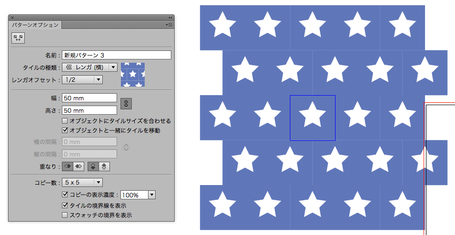
「パターンオプション」で編集

引き続きパターン編集画面になるので、パターンオプションで名前をつけたり、並べ方、サイズなどを編集します。
シミュレーションの真ん中に表示されている、青い枠内のパス(四角)を選択してカラーも変更できます
(変更すると同時にシミュレーションされます)。
「完了」クリックで作業終了

編集が終わったら、画面左上、ファイル名の下に表示されている「○完了」または「新規パターン」をクリックします。

イラストやデザイン画、ロゴなどいろんなパスの塗りに適用できます。
メッシュツールでリアルなイラストを描く
写真を真似して描いていく

このバナナを見本にして描いていきます。
バナナの写真の上に長方形を作成し、傾ける

ペンツールなどで、バナナの輪郭を先に描いてしまうと、メッシュラインが思い通りに入らないので、長方形を作成し、これを加工してバナナの形にしていきます。
メッシュツールは、「塗り」のあるパスにしか使えないので長方形に塗りを適用し、「不透明度」を落として下の写真が見えるようにしておきます。
「アンカーポイント」を「メッシュポイント」に変換する

四隅のアンカーポイントを「メッシュツール」でクリックし、「メッシュポイント」に変換します。
長方形をバナナの輪郭に修正していく

メッシュポイントにハンドルができるので、「ダイレクト選択ツール」でポイントやハンドルを動かしてなんとなくバナナの輪郭に近づけていきます。
メッシュラインを入れる

「メッシュツール」で色の変わり目などをクリックして「メッシュライン」を入れていきます。
足りないアンカーポイントは「アンカーポイント追加ツール」で追加し形を整えます。
色を付ける

メッシュオブジェクトを写真からずらし、「メッシュポイント」を「メッシュツール」または「ダイレクト選択ツール」で選択して、「スポイトツール」で写真の同じ位置から色を吸い取っていきます。
最初に全てのメッシュポイントに色をつけ、後からカラーパネルのCMYKスライダーで調整していくと、全体のイメージが掴みやすいです。
色で凸凹感を出す

凹凸などで色が急に変わる部分には、メッシュライン2本を狭め、平行に作成して隣り合うメッシュポイントに暗めの色と明るめの色を適用します。
出来上がり

輪郭のアンカーポイントで形を整え、茶色の部分のパーツを作成します。
各メッシュポイントの色も細かく調整して完成です。
オリジナルのスウォッチパネルを保存する

スウォッチライブラリから、好きなカラーやパターン読み込んだり、オリジナルのグラデーションやパターンを作ってスウォッチパネルに保存しても、カラーの登録はドキュメント単位なので、他のドキュメントには反映されません。
今回は、自作のスウォッチパネル自体を保存し、他のドキュメントで読み込んできて使用する方法を紹介します。
このように、幾つかのパターンやカラーグループを作成し登録したスウォッチパネルを保存していきます。
スウォッチパネルのメニューから、「スウォッチライブラリをIllustratorとして保存」を選択

名前を付けて保存

フォルダは「スウォッチ」(変えない)。
スウォッチパネルの名前をつけて保存します。
階層は
Macintosh HD/ユーザー/自分のホーム/ライブラリ/
Application Support/Adobe/Adobe illustrator 22/ja_JP/スウォッチ
と、かなり深いところになります。
保存したスウォッチパネルの読み込み

保存したスウォッチを呼び出すときは、スウォッチパネルのメニューから、『スウォッチライブラリを開く』→ 『ユーザー定義』→『目的のスウォッチパネル』
を選択します。
よく遣うカラー、パターン、グラデーションなど、作成したファイルを探さなくていいので便利です。
写真をぼんやり切り抜く方法 不透明マスク

チラシやポップなどに写真を配置する時に、クリッピングマスクを使って好きな形に切り抜くことがよくあります。
今回はちょっと雰囲気を出したい時、写真の輪郭をぼかした感じで切り抜く方法、「不透明マスク」の紹介です。
左の写真をオレンジの円でぼんやり切り抜きます。

先ず、写真と円を用意します。

グラデーションパネルを表示し、種類を「円形」に。
スライダーで白と黒のバランスを調整します。
(後から修正できるので大まかに)

グラデーションの円を、写真の切り抜きたい位置に載せます。
透明パネルを開き、写真と円両方を選択した状態で「マスク作成」をクリック。

「不透明マスク」が適用され、グラデーションの白い部分はそのまま、黒に近づくほどがぼかされ、円の外は表示されなくなします。
不透明マスクが適用されると、透明パネルには、アートワークとマスクオブジェクトが表示されます。

写真の見え方を修正する場合は、透明パネルのグラデーションをクリックして選択。

グラデーションパネルで、スライダーを動かして白と黒のバランスを調整。
また、白のスライダー自体をグレーにしていくと、写真のその部分ががぼかされていき、黒のスライダーを薄くしていくと、写真はだんだんはっきり見えるようになります。
白→見える部分
黒→見えなくなる部分
オリジナルの飾り罫の作り方

今回は、「ブラシパネル」を使って、簡単にオリジナルの飾り罫を作る方法を紹介します。
ブラシ機能を使うと、描画した線を自動で自分の作った柄に置き換えてくれるので、カードやポップ作成など、オリジナル性を高めることができます。
では、このようにポストカードの内側に、辺と平行に星をランダムに配置したような飾り罫を作っていきます。

カードサイズの長方形を作成。

スターツールで星を作成、楕円形ツールで正円を作成して好きな色に。
ウィンドウメニューからブラシパネルを開く。
作成した星と円すべてを選択し、「ブラシパネル」内へドロップ。
この星と円ワンセットが、線に沿って配置される。

パターンブラシにチェックを入れ「OK」をクリック。

名前を付けて「OK」をクリック。
(星とドット)
パターンブラシとして保存される。

コーナーのみに配置する星を作成して「スウォッチパネル」内へドロップ。

先ほどブラシパネルに保存した「星とドット」のサムネールをダブルクリック。

オプションが開くので、「外角タイル」のメニューから、先ほどスウォッチパネルに保存した星を選択。
プレビューの外角部分に星が配置される。
※外角タイルにしたいモチーフは、予めスウォッチパネルに保存しておく。

ブラシパネルの「星とドット」にコーナータイルが追加される。

カードより一回り小さい長方形を作成し、選択状態でブラシパネルの「星とドット」をクリック。
この長方形の輪郭に沿って配置される。

線にパターンブラシが適用される。
まだデータとしては線の状態なので、修正がなければ「アピアランスを分割」か「パスのアウトライン」でアウトライン化して完成。
マッピング(3D機能で気球を作成)

効果メニューにある、3D回転体機能を使って立体的なイラストの作成方法です。
例として、この気球を作成していきます。

まず、真横からみた状態の気球部分をペンツールで半分描きます。
回転軸で360度回転させた時にできる立体をイメージしてみてください。

柄を作って全てを選択し、シンボルパネルへドラッグ、ドロップすると、シンボルパネルに柄が保存されます。
書き出しタイプは、ムービークリップでもグラフィックでも、どちらでもいいです。

最初に描いた、半分の気球を選択し、「効果メニュー」→「3D」→「回転体」を選択。
プレビューにチェックを入れ、X軸、Y軸、Z軸の傾きを決める。
(サンプルは、自由回転で少し手前に倒し、上から見た感じ。)
向きを決めたら、プレビューボタン横のマッピングボタンをクリック。

マッピングボタンを押すと、[アートをマップ]のダイアログが開くので、プレビューしながら、シンボルを配置する面を選び、シンボルを選択、
配置し大きさを決める。(サンプルは、「面に合わせる」を適用し、全体的に柄が入るように設定。)

出来上がった回転体を選択し、オブジェクト→アピアランスを分割。
次にクリッピングマスクを解除し、グループ解除(2回)。
細かいパーツがたくさんあるので、必要なパーツだけ残して削除。
ちょっと面倒な作業ですが、アピアランスの分割をしないと、データ上ではまだ半分描いた状態のままです。
半分の状態の気球の輪郭のパスを回転させて立体にし、傾けて柄を入れたらこうなりますと、仮に見せてくれて いるだけなので、必ずアピアランスを分割するという工程は忘れないように心掛けて下さい。
まだ、修正をする可能性がある場合はコピーしてとっておき、アピアランスパネルに「3D回転体」と項目が表 示されるので、そこから変更して下さい。

最後に、気球の下の部分のパーツ(赤丸の部分)を描き足して完成です。
ほぼ、基本操作のみでイラストが描ける

私の愛する大事な大事な相棒を描きました。
毎日ちょっとずつ描いて、やっとやっと完成しました。
ほとんどがペンツールとグラデーションとの格闘ですが、あとは、私が通常行っているマンツーマンレッスンで、60分間ですと10~12回で習得できる機能のみで描いています。
(必ず復習し、定期的にレッスンを受けた場合)
動画はこちら
https://www.youtube.com/watch?v=QdKoR77JE4U&feature=youtu.be
アートワークを自然に変形する「パペットワープツール」

Adobe IllustratorCC 2017 10月リリース版から新たに加わった機能を紹介します。
アートワークを自然に変形してくれる「パペットワープツール」です。
アートワークの一部を移動や回転させたいときなど、今までダイレクト選択ツールでアンカーポイントやセグメントを選択して、変形後もちょこちょこ直しが必要だったのですが、このツールを使うとその手間がかなり省けます。
1、変形したいアートワークを選択し、ツールボックスの「パペット ワープツール」に。
2、ポインターがピンになるので、変形する領域と固定する領域をク リックしてピンを追加する。
3、変形したい部分のピンをドラッグ。
4、アートワークを部分的に旋廻するには、ピンをクリック、点線の円 の中をドラッグ。
イラストを立体的に見せる4つの効果機能

今回は、イラストをより立体的に見せる効果を4つ紹介します。
左のレモンに4つの効果を加えて、右のように仕上げます。
レモンのイラストは、左右とも写真を画像トレースしたものですが、写真をIllustratorで開き、同様に効果を加えられます。
1、レモンの暗くなる部分のパーツを作って、ぼかし(ガウス)、不透明度 を落としてレモンの色となじませます。
2、光が当たる部分に円形のグラデーション(白:不透明度100%〜白:不 透明度0%)
様子を見て、全体的に不透明度を落としても。
3、光が当たる部分(白)とレモンの輪郭(黄色)でエンベロープ。
描画モードはソフトライト。
このパーツを最前面に。
色や不透明度を調整。
4、レモンの影になる楕円を作成して回転し、メッシュオブジェクトに。
メッシュポイントに薄いグレーを着色。
再背面へ。
IllustratorでできるPhotoshopみたいな効果

今回は、Photoshopではなく、Illustratorだけで、テキストやイラストを滲んだように加工する方法を紹介します。
テキストを打ってアウトライン化(ある程度太さのある明朝体で。サンプルは小塚明朝 Pr6Nで80pt)。
効果メニューの「パス」→「パスの変形」→「ラフ」。
プレビューをチェックし、サイズは1%、詳細は70~80/inch、ポイントは「丸く」。
効果メニューの「パス」→「パスのオフセット」を4回。
オフセット値は、1回目 0.7mm、2回目 -0.7mm、3回目 -0.5mm、4回目 0.3mm。角の形状はマイターかラウンドで。
(オブジェクトメニューのパスのオフセットではなく、効果メニューのパスのオフセットを適用)
アピアランスパネルに、適用した「ラフ」や4回分の「パスのオフセット」の項目が表示されているので、プレビューしながらオフセット値を微調整し、好きなにじみ加減に。
シェイプツールで小さい円や六角形を数個作成。
効果メニューの「パス」→「パスの変形」→「ラフ」で好きな形になるように数値を調整し変形。
文字の、細くなっている部分や消えかかった部分に、インクが飛び散ったように配置する。
最後はオブジェクトメニューから、アピアランスの分割をして完成。
「女性目線で解説!Adobe Illustrator CC 2017講座」オンラインで公開しています!

Udemyオンラインコースでイラストレーター講座公開しました。
タイトルは「女性目線で解説!Adobe Illustrator CC 2017講座」です。
タイトルに「CC 2017」とありますが、CS6以上で対応しています。
わたしが通常、マンツーマンで60分間レッスンを行う場合の10〜12回分の内容になっています。
(マンツーマンレッスンでは、60分間10回でIllustratorが全く初めてという方が、チラシや名刺作成、デザイン画やイラスト、グラフィック作成などに必要な基本的な機能を学ぶ目安にしています)
独学チャレンジをお考えの方、また過去にIllustratorレッスンを受講し復習されたい方にお勧めします。
https://www.udemy.com/adobe-illustrator-cc-2017-d/learn/v4/overview
* aicafe(アイカフェ)BLOG内で記事の検索が可能になりました。
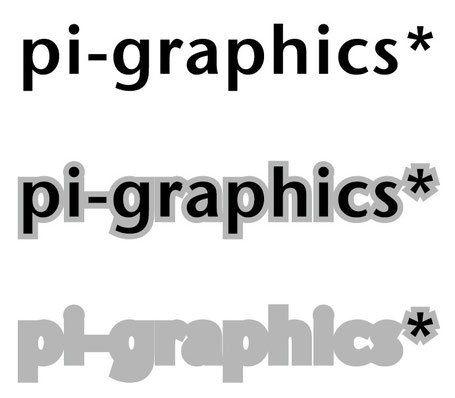
かんたんロゴアレンジ

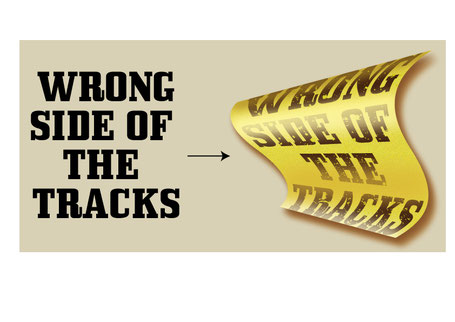
ロゴアレンジの方法はいくつかありますが、今回は布や紙にプリントされているように仕上げる方法の紹介です。
先ず、左のようなロゴを用意します(アウトライン化する)。
それをエンベロープで変形し、背後の“旗”部分をペンツールで描き、後は光が当たっている部分と影の部分を作成。
ぼかし機能や透明機能、CMYKで微妙にカラー修正すれば完成です。
順番に指示するだけで、「イラストレーター」が作ってくれます(笑)
ただこれらの機能を使う前に、イラストレーターの基本的な使い方の習得が、自分の思い描いたイメージ通りのグラフィックを完成させるのに、とっても大切です。
若さとの闘い(笑)

私と親子ほど歳の離れた若い美容師さんが、チラシや店内のポップを作れるようになりたいと、8回コースのレッスンを受けてくださいました。
先日、最終回のレッスンで時間が5分ほど余ったので、ロゴをアレンジする復習をしようと思い、
「先ず、好きな言葉をテキストツールで打ってください。」と言ったら、カナで、
「ありがとう、馬場さん!」
って打ってくれて(涙)、このロゴを使って復習しました。
普通、「LOVE」とか「PEACE」とか名前とかなんですが、彼女のユニークでかわいらしい表現力に一瞬言葉が詰まっちゃいました。
途中、国家試験のためにレッスンを少しお休みしていましたが、あとはほとんどコンスタントにペースも落ちることなく、お仕事忙しい中頑張って最後まで受けて下さいました。嬉しかったです。
彼女の若いストレートな、溢れるパワーの中でのレッスン、新鮮でとっても楽しかったです。
テキストでレースみたいな柄を簡単に作る

この3つの模様はみんなテキストでできています。
一番大きい茶色の模様は、左上のテキスト(Chieko Baba)でできていて、複合パスを作成した後、白から茶色への円形グラデーションを適用しています。
ピンクはカタカナ・漢字・ひらがなのミックス
「アホはアホとしか付き合えない」
水色はひらがなのみで
「よくもやってくれたな」
です。
イラストレーターだけで写真を加工

左上の円形グラデーションと、左下の赤の2つで不透明マスクを作成すると、真ん中の状態になります。
これを、右の何も加工していない写真と同じ大きさにして重ね、描画モードを変えていきます。
60分レッスンを3回だけ受けた受講生の方の作品です!

レッスン開始から間もない生徒さんに、このデータの作り方動画とテキストをお渡しし、それを見ながら初心者の方がどこまで作れるかというモニターをお願いしたところ、次のレッスンまでに頑張って作ってきてくれました。
ほとんどが、まだレッスンしていない内容だったのに。
うれしびっくりでした!
イラストレーターは、絵を描くというより、データ(パーツ)を作って、それをアレンジし組み上げていくソフトです。
コツコツと地味に、いろんな機能を制覇していかなければなりませんが、繰り返し練習しているうち、突然一気にステップアップする日が必ずきます。
今回は見本とそっくり同じに作成するというお題でしたが、マネして何度も作るという作業からイラストレーターの特性や概念が身につき、高かったはずの壁を突然大きく越え、その人のオリジナリティーが生まれてくると考えています。
ai Cafeブース初出店

先日、多治見市のセラミックパークMINOで開催された、「き業展」とのコラボ企画「おとめの集い」に、ブース初出店させていただきました。
イラストレーターなんてマイナーな世界、どれだけの人が興味持ってくれるんだろうと、かなり不安を抱えながらの参加でしたが、身内の営業の協力で思ったより多くの方にイラレ体験をしていただけました。
初めての方には写真とグラデーション効果を使った名刺作成を、すでに使用されている方にはチラシやポップ作成などで、より効果的に見せるテクニックなどを伝授させていただきました。
限られた時間を割いて、ai Cafeに来場してくださったみなさん、ありがとうございました!
イラストレーターを紹介できること、ほんとに楽しいです。
是非、お仕事に活用してみてください!
「スレッドテキスト」と「エリア内文字」のちがい

どちらも指定したエリア内にテキストを収める機能で、二つ折り・三つ折りのカタログ作成などにとても便利です。
2つの違いを挙げると
・「スレッドテキストオプション」はテキストエリアが四角形に限られること(すべて四角 形に変換される)。
・最初に全体のエリアを指定、分割してからテキストを打つ(またはペースト)
・読む順番は後から編集する。
・エリアをガイドで表示できる。
「パターン作成機能」ではできないパターンの作成

先日、「パターン作成機能」でできない、ランダムや複雑なパターン作成のレッスンをしました。
このようにパターン作成機能は、シンプルなドットやボーダー、チェックなどを作ったり修正したりするのにはとても便利です。
ピッチ、タイルの組み方、重ね方を指示するだけでシミュレーションしながら作成できます。
ロゴをよく使う方へ(パスのオフセット機能を使わないオフセットの方法)

パスのオフセット機能って、単純な虹や単体のオブジェクトにはとっても便利なんですけど、ロゴなど複数のパスに使用する場合、あとでちょこちょこ手間が掛かりちょっとイラッとする方いませんか?
プレビューのチェックをオフセット値を変える度にON-OFFしたり、オフセット後、もとのオブジェクトとグループになってしまったり、それが面倒くさくて最初からグループ解除してオフセットし、色替えのためにグループ化すると右端のパスを残し、あとはみんな前面に出てきちゃったり、いつもなんでかなぁって不思議に思います。


